时间回到两个月前,简单地理了理原型链、prototype以及__proto__之间的乱七八糟的关系,同时也简单了解了下typeof和instanceof两个运算符,但是,anyway,试试以下两题:
console.log(Function instanceof Function);console.log(String instanceof String);
如果无法得出准确答案,跟着楼主一起温故而知新吧。
温故
我们经常用typeof运算符来判断一个变量的类型,也确实挺好用,能判断出number、boolean、string,但是对于object的判断能力一般,比如Array和null的判断结果都是object,而且对于new的一些对象,比如new String(),new Number()等的结果都是object,这样下来就有个问题,无法更细致地判断对象实例,这时就需要instanceof出马了。顾名思义,instanceof是判断一个对象是否为某一构造函数实例的运算符,这样下来,对于new出来的变量,到底是number、string还是别的什么玩意,就有了进一步的判断认识了。看起来很简单,其实不然,上面的两题就是小试牛刀了,先放着,再来回顾下原型链。
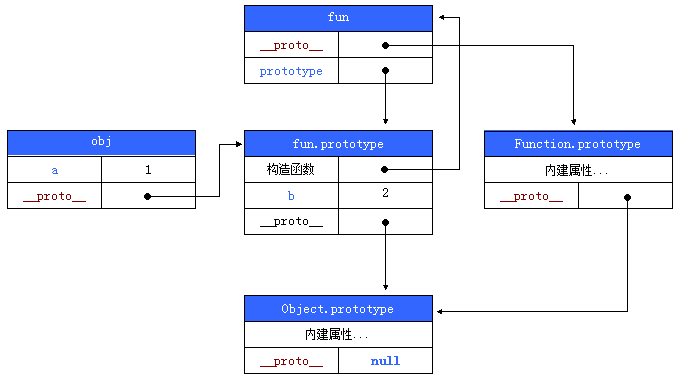
JavaScript中一切皆为对象,所有对象都有个__proto__属性值(即原型),可能某些坑爹浏览器下不支持,暂且不管,某对象的该属性的取值是该对象的构造函数的prototype值,作用就是对于某一个类型的对象,不用重复定义某种方法,譬如说对于对象[1,2,3],显然这是个数组对象,它具有pop、push等方法,但是并不是说它本身就具有这些方法,而是它的构造函数Array函数所具有,而该对象的__proto__取值就是Array函数的prototype值,so如果本身并不具有pop方法,就会从它的__proto__中寻找,即所谓的原型链;而该条链的末端就是Object,因为一切对象都是由Object构造而成,而Object.prototype.__proto__规定指向null。
文字的描述永远是苍白无力的,举个简单的例子:
var fun = function(){ this.a = 1;}; fun.prototype.b = 2;var obj = new fun();obj.a; //1obj.b; //2 
网上盗的例子和图,仔细看就会发现说的很清楚。
知新
接下来看看instanceof运算符。
instanceof的常规用法是判断a是否是b类型:
console.log(true instanceof Boolean); // false console.log(new Number(1) instanceof Number); // true
instanceof还能判断父类型:
function Father() {}function Child() {}Child.prototype = new Father();var a = new Child();console.log(a instanceof Child); // trueconsole.log(a instanceof Father); // true Child构造函数继承自Father,实例a是Child构造的无疑,但是为何也是Father的实例呢?其实instanceof运算符的内核可以简单地用以下代码描述:
function check(a, b) { while(a.__proto__) { if(a.__proto__ === b.prototype) return true; a = a.__proto__; } return false;}function Foo() {}console.log(Object instanceof Object === check(Object, Object)); // true console.log(Function instanceof Function === check(Function, Function)); // true console.log(Number instanceof Number === check(Number, Number)); // true console.log(String instanceof String === check(String, String)); // true console.log(Function instanceof Object === check(Function, Object)); // true console.log(Foo instanceof Function === check(Foo, Function)); // true console.log(Foo instanceof Foo === check(Foo, Foo)); // true 简单地说,a如果是b的实例,那么a肯定能使用b的prototype中定义的方法和属性,那么用代码表示就是a的原型链中有b.prototype取值相同的对象,于是顺着a的原型链一层层找就行了。
另外值得注意的是,String Number Boolean 以及Function等都是函数,而函数则是统一由Function构造而来的,so它们和任何单纯的函数一样,能用Function上的原型属性:
Function.prototype.a = 10;console.log(String.a); // 10
最后来简单讲讲最开始的两道题吧。
// 为了方便表述,首先区分左侧表达式和右侧表达式 FunctionL = Function, FunctionR = Function; // 下面根据规范逐步推演 O = FunctionR.prototype = Function.prototype L = FunctionL.__proto__ = Function.prototype // 第一次判断 O == L // 返回 true
// 为了方便表述,首先区分左侧表达式和右侧表达式 StringL = String, StringR = String; // 下面根据规范逐步推演 O = StringR.prototype = String.prototype L = StringL.__proto__ = Function.prototype // 第一次判断 O != L // 循环再次查找 L 是否还有 __proto__ L = String.prototype.__proto__ = Object.prototype // 第二次判断 O != L // 再次循环查找 L 是否还有 __proto__ L = String.prototype.__proto__ = null // 第三次判断 L == null // 返回 false
先介绍到这里,如有不对之处还望指出~